Как сделать уникальным изображение в фотошопе. Как сделать картинку уникальной – определяем рабочие способы. Зачем нужна уникальность фото и изображения
10 голосовПриветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.

С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru. photofacefun. com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали .
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
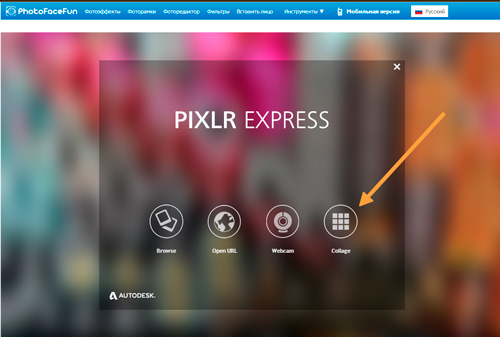
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.

Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.

В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.

При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.

При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.

Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.

С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.

Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.

Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
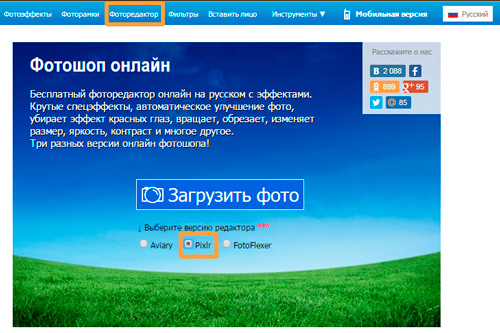
Наложить картинку на картинку легко и просто можно в фотошопе (). Про работу с программой я уже рассказывал, можете прочитать об этом . Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru. photofacefun. com , и на официальном сайте Pixlr. com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.

Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.

Первым делом открываете изображение. Можно выделить и загрузить сразу оба.

На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.

Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.

В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».

Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.

К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.

Можете спокойно работать с размером.

Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть . Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, открыток. Всего.

Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».

Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.

Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.

Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.

Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Сегодня, уважаемые читатели сайт, мы снова вернемся к теме уникальности контента, которую недавно я освещал в статье про . Только, сейчас речь пойдет не о текстовых материалах, а о картинках (изображениях, используемых нами при оформлении статей).
Тема эта многими вебмастерами не замечается, между тем, для повышения популярности веб ресурса она имеет важное значение.
Я постараюсь дать информацию о картинках максимально полно, чтобы ваши знания не ограничивались умением делать уникальные изображения из общедоступных. Разберем зачем уникализировать медиаматериалы, как правильно проверять картинки на уникальность и ошибки, совершаемые многими авторами при выборе методики.
В целом, уникализация изображений стоит в одном ряду с текстами – оригинал имеет больше шансов на попадание в ТОП, чем копия. Бывают исключения связанные с и поведенческими факторами, но в целом, сайты с уникальными материалами ранжируются выше.
Для того, чтобы алгоритмы Яндекса и Google проявили максимум благосклонности, необходимо создавать что-то новое.
В отношении продвижения картинки имеют два направления:
- Вставка изображений внутри текстового содержания – здесь наличие уникальных картинок желательно, но не является главным фактором ранжирования (главное ), но при прочих равных условиях даст вашей странице маленький плюсик в глазах поисковых систем.
- Привлечение трафика через сервисы Яндекс Картинки и Google Images – здесь рулит только оригинал, все найденные в Интернете копии не будут давать их владельцам абсолютно ничего полезного.
Таким образом, остается либо создавать изначально оригинальные изображения с помощью рисования, фотографирования или, как это делаю я, с помощью скриншотов (как сделать скриншот на компьютере я писал )
Как проверить картинку на уникальность
Существует несколько способов выявления копий изображений. Каждый из них основан на онлайн методе – это логично, ведь мы ищем совпадения по интернету.
Нередко встречается упоминание сервиса tineye.com. Лично я видел не один десяток блогов, где вебмастера рассказывают о нем. Если хотите, то можете им воспользоваться, но особого практического смысла в этом нет, сейчас расскажу почему.
Мы с вами хотим, чтобы изображение было уникальным с точки зрения поисковиков. Так вот, сервис tineye знает о поисковых алгоритмах не больше чем любой опытный вебмастер, т.е. только в общих чертах.
Для того, чтобы точно знать, будет ли считаться изображение уникальным с точки зрения Яндекс или Гугл, необходимо ТОЧНО знать, как именно распознаются картинки, как сканируется каждый пиксель. Сделать это могут только сами поисковые системы и такие инструменты в них есть. Спрашивается, для чего искать какие-то другие способы – используем Яндекс Картинки и Google Images.
Проверка картинки на уникальность в Яндекс
Открываем https://yandex.ru/images/
Справа вверху, находим значок, изображающий фотоаппарат. При наведении на него всплывет подсказка «Поиск по картинке».
Далее у вас будет выбор между загрузкой проверяемого изображения с компьютера (можно перетащить его в соответствующее поле или выбрать в папке проводником) и указанием URL адреса картинки, если она находится в интернете.
Выбор изображения автоматически запустит ее поиск по базе Яндекса, при вставке ссылки надо будет нажать на “Найти”. Если изображение где-то встречается, то рядом с ним будут показаны все возможные его размеры в виде ссылок, ведущих на сайты. Вот пример изображения с моего блога, о котором Яндекс уже знает.

В противном случае отразится надпись, что «таких же картинок не найдено». Вот, если не найдено, то изображение считается уникальным с точки зрения поисковой системы Яндекс. Например, иллюстрация к мой последней статье еще не попала в индекс Яндекса:

Под основной информацией приводятся варианты изображений, оцениваемых как похожие. Похожесть здесь понимается в очень широком смысле. В реальности там могут быть совершенно непохожие варианты, имеющие с оригиналом лишь пару сходных цветов или линий.
Проверка картинки на уникальность в Google
Открываем https://images.google.ru/
По аналогии ищем значок фотоаппарата с подсказкой «поиск по картинке», здесь он стоит в поле строки поиска.

Как и в Яндексе есть возможность закачать проверяемое изображение с компьютера или взять с сайта (переключение вкладок выбирает режим).

Результат поиска будет разделен на копии изображения, найденные в сети и варианты картинок, которые алгоритмы Гугл посчитали отдаленно напоминающими исходную. Степень похожести здесь, также, понятие очень широкое, поэтому, похожие не считаются копиями.

Итак, если при проверке в обеих поисковых системах вам не показали точных совпадений, можете считать свою картинку уникальной и не переживать, что она будет восприниматься как плагиат.
Анализировать в каждом из сервисов обязательно не всегда, например, я оптимизирую свои сайты только под Яндекс, поэтому, проверяю только в нем.
Теперь перейдем непосредственно к созданию оригинальных изображений из не оригинальных, начнем с мифов.
Способы, не увеличивающие уникальность
Существует ряд приемов, которые владельцы сайтов применяют, для того, чтобы как-то повлиять на степень оригинальности своих изображений. Часть из этих приемов работает, но существенная доля абсолютно бесполезна. Все бы ничего, но нерабочие методы широко распространены и транслируются от одних вебмастеров к другим.
Вреда от этого никакого, но и пользы нет, так зачем зря тратить время.
Итак, действия, не приводящие к повышению уникальности:
- Смена названия файла картинки – при поиске копий анализируется внутреннее содержимое файлов (отображаемая часть картинки), название никак не связано с внутренностями, поэтому, оно игнорируется.
- Смена расширения (типа файла) – по аналогии с предыдущим пунктом, оценивается лишь то, что видят пользователи в окнах своих браузеров, а будет это jpg, png или gif совершенно неважно, 3 файла разных расширений, но с одинаковой картинкой, будут признаны копиями.
- Добавление водяных знаков или других малых элементов – такие манипуляции не меняют общую структуру изображения, и алгоритмы воспринимают их должным образом – как копии.
- Наложение рамок (простых, сложных, с надписями) – это то же самое, что и предыдущий вариант. Поисковик будет воспринимать только основную часть картинки, рамки в зачет не пойдут.
- Несколько изображений на одном листе – такой файл будет признан копией каждого из исходных рисунков.
- Вырезание части изображения также не сработает.
- Сжатие/растягивание по горизонтали и вертикали – структура рисунка в этом случае не меняется, меняются лишь пропорции, что за уникальность не воспринимается.
- Смена цвета или перевод в черно-белый вариант – абсолютно бесполезный для повышения уникальности прием.
Думаю, со временем, число неработающих приемов будет пополняться вследствие роста «ума» у поисковых систем.
Как сделать уникальную картинку для сайта
Что не работает, обсудили, переходим к самому интересному – что же работает?
Скажу сразу – каждый конкретный прием не гарантирует, что вы получите уникальное изображение, так как на этот фактор оказывает влияние не только исходное изображение и поисковые алгоритмы, но и человеческий фактор вебмастера. Вполне вероятно, что вашим приемом кто-то воспользовался ранее и картинка станет копией уже не базового варианта, а этой, созданной кем-то уникальной копии – получится копия копии.
Поэтому, иной раз, приходится накладывать на иллюстрацию целый комплекс мер с разными параметрами, прежде чем Яндекс Картинки вынесет вердикт, что «таких же картинок не найдено» – это, кстати, лучший вариант – применять одновременно много фильтров.
Широко распространенные в сети изображения, чаще всего, можно сделать уникальными только комбинацией нескольких методов.
Общее правило всех эффективных приемов уникализации – это существенное изменение структуры (решетки) изображения, приводящее к переменам в горизонтальных и вертикальных линиях пикселей.
Сделать уникальными естественные изображения (фотографии) значительно сложнее, чем рисунки. С ними придется попотеть.
Некоторые простые эффекты, рассмотренные ниже, доступны в любом графическом редакторе (даже в стандартном paint) для других я рекомендую пользоваться Фотошопом. Вообще, в Фотошопе есть масса возможностей для преобразований.
1. Отражение по горизонтали или вертикали
Самый простой и распространенный способ, применяемый вебмастерами, он же наименее эффективный. Эффективность низка из-за того, что почти каждая картинка в интернете уже кем-то была отражена и мы просто повторим ту же процедуру. Я рекомендую использовать отражение совместно с другими методами, описанными ниже, тогда это будет более действенно.

Как видно из данного примера, количество копий после отражения по горизонтали сократилось на порядок. Логично, для дальнейшей обработки брать отраженный вариант, а не оригинал.
2. Поворот изображения на определенный градус
Точную цифру оптимального поворота назвать нельзя, но по моему опыту хорошо работают цифры от 6 до 84 градусов. Меньше 6 поисковики сопоставляют с оригиналом.
Большой угол применять получается редко, так как это делает неестественными изображения, а вот 6-9 градусов почти не влияют на человеческое восприятие. Хотя, хороший способ – сделать из нескольких фото что-то типа коллажа, тогда наклонять можно и на большие углы.

3. Скручивание и вытяжка разных точек
Вспомните, как стеклодувы меняют форму изделий, когда они находятся в разогретом виде – берут и вытягивают их в разных точках, скручивают или надувают. Все это приводит к плавным изменениям формы, изначальный облик может существенно меняться. Эффект в Фотошопе называется деформация. Реализуется все, примерно, так:

Результаты такой метод приносит замечательные, только, применить получается не везде и не всегда. Примерчик с рисованной тыковкой как раз тот случай, когда использовать деформацию можно и нужно:

4. Изменение пропорций
Сам по себе он редко приводят к 100% уникальности, но позволяет “добить” до такого результата описанные выше. Рекомендую использовать его в сочетании с другими.
Меняем соотношение сторон, в результате изменяются либо горизонтальные либо вертикальные линии базового варианта. В Фотошопе такая форма трансформирования называется перспектива – одна сторона как бы уходит вдаль. Геометрически вы из прямоугольника, делаете трапецию.

Как и в случае с поворотом можно делать корректировку на небольшую величину, тогда общее восприятие для людей останется неизменным.

Если бы мы применили отдельно перспективу или отдельно поворот на 12 градусов, то Яндекс Картинки нашли бы нам несколько копий, а вместе у нас максимальный результат.
Заключение
Как вы могли заметить, не всегда применение одного метода дает желаемый результат. Я специально взял для примера очень популярную картинку, имеющую в сети десятки тысяч копий, чтобы показать, что любое изображение можно обработать до результата, если задаться целью.
Уникальные картинки! Это словосочетание встречается и описывается гораздо реже, чем уникальный контент. О последнем только, пожалуй, ленивый не написал и не сказал, что контент должен быть уникальным. А что касается картинок? Чаще всего о них забывают, а стоит ли?

Вывод: данный способ не работает.
Зеркальное отображение.
Все что нужно сделать это отобразить картинку по горизонтали:


Вывод: как мы видим для первой картинки не найдено копий вообще 284 → 0. Для второй картинки количество повторений сократилось с 770 до 41. Способ придания картинке уникальности весьма эффективен и прост. Здесь все зависит от того, часто ли она подвергалась такой манипуляции. К сожалению данный способ плохо подойдет для картинок с текстом.
Применение водяного знака.
Теперь попробуем добавить на картинку водяной знак состоящий из логотипа блога и его url-адреса, таким образом чтобы изображение не потеряло своего смысла:

Вывод: способ не работает.
Любимые способы блоггеров, которые всячески стараются уникализировать картинки!
Все Вы наверняка замечали как многие используют программу Snagit для того, чтобы сделать картинку уникальной – с ее помощью рвут края изображения, добавляют уголки и так далее. Так же знаменитой фишкой стало использовать картинку и делать из нее демотиватор. Я сделал рваные края у картинки, подобрал для демотиватора необычный цвет и уникальный текст:
То есть я применил эти два способа сразу – уж вместе то наверняка сработают. И что Вы думаете?

Вывод: Этот способ оказался самым никчемным с точки зрения придания картинке уникальности. Судите сами.
Но это помогло сформировать промежуточный вывод:
В большей степени уникальность картинки определяется по основным контурам, которые на ней присутствуют. Менять цвета или что-то дорисовывать нет смысла, все равно основные элементы останутся на своих местах. Пример с зеркальным отражением в подтверждение. Теперь наша задача сделать вторую картинку уникальной используя подобный принцип.
Пробуем:
Мы сделали из популярной картинки в интернете – уникальную. Для этого потребовалось зеркальное отображение + поворот на 15 градусов по часовой стрелке . Признаться поворот на 12 градусов сократил количество повторений до 3.
Окончательный вывод:
если вы не знаете как сделать картинку для сайта уникальной
, то наиболее рациональным способом это осуществить является смещение и отображение популярной картинки по осям X и Y, то есть повороты и отображение. Добавочные изображения и незначительные изменения в самой картинке не дают должного результата – нужно менять саму картинку таким образом, чтобы ее горизонтальные и вертикальные составляющие были разными сами по себе, а не по цвету. Кто знает, возможно именно так поисковики и определяют степень похожести.
Как сделать картинку для сайта .
Как быстро сделать красивую и уникальную картинку для сайта или блога. Приветствую вас дорогие читатели сайта Крутой Интернет, предлагаю сегодня поговорить, как быстро и главное просто сделать красивую и конечно уникальную картинку для вашего блога, сайта или группы в социальной сети.
Причем от вас не потребуется, каких-то специальных навыков, а так же не придется долго и нудно изучать специализированную программу для обработки изображений типа Photoshop, Coral и тому подобные фото редакторы. Вернее фотошопа мы как раз коснемся только не всем привычного Photoshop, а его скажем так урезанной и как нельзя более всего нам подходящей версии Photoshop Online.
Почему делать картинку удобнее и проще в Photoshop Online.
Согласитесь для того кто ведет свой блог, занимается сайтом или развитием группы в социальной сети. Самое главное дать своим читателям интересный материал, а интересный материал должен быть оформлен соответствующим образом, то есть иметь красивую и запоминающуюся картинку. Тут возникает вопрос как ее сделать? Конечно, можно освоить, например тот же Photoshop или другой графический редактор, однако на это требуется время, да и собственно приобрести саму программу, ну если вы конечно законопослушный гражданин уважаете, авторские права и не пользуетесь пиратским программным обеспечением. Но по большому счету дело тут даже не в самих программах их покупки и потраченном времени на их освоение. Нам нужно, что? Просто красивую картинку для поста и в ряде случаев нет никакого смысла вникать в тонкости и премудрости работы стандартного Фотошопа если конечно у вас нет в планах разобраться в нем на полупрофессиональном или профессиональном уровне. Photoshop Online обладает хоть и урезанным, но вполне достаточным функционалом для наших задач — просто и быстро сделать картинку для сайта или блога.
Как сделать картинку в Photoshop Online.
И так переходим к созданию самой картинки. Находим Photoshop Onliane в поисковике браузера или переходим по ссылке Как сделать картинку для сайта в Photoshop Online. Открываем вкладку фаил и нажимаем создать новый рисунок. Появится окошко, в котором нужно задать размеры нашего изображения. Я буду делать картинку для своего сайта на страницах которого вы сейчас находитесь. И самое первое изображение сделаем миниатюру к записи, которую вы видели в самом начале статьи. Что бы картинка нормально смотрелась мне нужно задать его размер ширина 1000 на 250 высота. Ваши размеры вы, конечно, задаете которые нужны вам, смотря, куда вы потом вставите готовую картинку.


Откроется рабочее окно для создания картинки. Что бы картинка к посту получилась более интересной нужно какое-нибудь изображение, подходящее к теме вашей статьи. Я в качестве примера возьму, например изображение художника. Изображение можно скачать из Интернета, например из Яндекс картинки.

Некоторые могут сказать, что тогда изображение получится не уникальным. Нет, это не так в результате наших действий получится, уникальная картинка немного позже мы еще вернемся к этому вопросу.

Итак, сохраняем, например, на рабочем столе понравившееся изображение. Теперь переходим в вкладку слой и находим подпункт открыть изображение как слой
Теперь в нашем рабочем поле появилось изображение. Тут есть, один момент смотрите, чтобы размеры добавляемого изображения соответствовали размеру вашей будущей картинки. Например, у меня размеры 1000 на 250 значит и изображение, которое я вставляю должно быть примерно 200 на 200 что бы оно ни выходило за рамки или не было слишком мелким.
С левой стороны на панели инструменты находим стрелочку перемещение (верхняя строчка, самая правая кнопка со стрелочкой). С ее помощью можно перетащить изображение в нужное место нашей будущей картинки. По тому же принципу добавим, еще одно изображение я возьму, например палитру с кистями. Подпункт открыть изображение как слой находим наше сохраненное изображение и нажимаем открыть.



Теперь нужно добавить какую-нибудь надпись. Я добавлю как сделать картинку для сайта ну, а вы что-нибудь соответствующее теме вашего поста. Находим на панели инструментов кнопку с буквой «А » выбираем понравившийся шрифт и его размер и пишем надпись.

Вот и все наша картинка готова, осталось нажать сохранить фаил и указать место хранения.

Согласитесь, проще просто некуда за несколько секунд мы очень просто сделали красивую и главное уникальную картинку, которую теперь можем разместить на блоге или в группе.
Теперь давайте немного об уникальности картинок. Поисковые системы прекрасно понимают, когда вы использовали картинку уже кем-то размещенную в Интернете, те кто занимается продвижением сайтов знают, что это не хорошо и может повлиять не позиции статьи в которых размещены такие не оригинальные изображения. У нас же получается именно уникальная картинка в виду того, что мы работали в редакторе и претензий со стороны поисковиков не будет, хоть мы частично и брали фрагменты уже имеющиеся в Интернете. Существуют различные сервисы для проверки уникальности картинок и фото, го это уже тема другой статьи.
Приветствую читателей моего блога! Сегодня я решил рассказать вам про уникальность изображений и способы, сделать любую картинку уникальной
!
Как не крути, но изображения – это часть контента сайта, а не уникальное изображение – не уникальный контент, поэтому его стоит делать уникальным, чтобы поисковые системы видели в вас только хорошее.
На написание поста мена натолкнул один знакомый из Америки. Один из тех, с кем я общаюсь в онлайн игре, у него забавный ник “manadrine". Так вот, он рассказал мне о том, что одна девушка прислала ему фотографию, но он думает, что она “fake”, то есть фальшивая. Я предложил ему свою помощь и выяснилось, что фотография действительно не той девушки. Может быть я и ошибся… в таком случае эта девушка разместила ее на 66 различных сайтах
. Друзья стали расспрашивать меня о том, как я это делаю и тут я подумал: “Если этим ребятам стало интересно узнавать про уникальность изображений, моим читателям это будет интересно наверняка!”.
Вот так вот родилась идея для этого поста.
Сделать картинку уникальной не так уж и сложно, об этом вы узнаете ниже.
Зачем делать изображение уникальным?
Как я уже говорил, изображения на сайте – это часть его контента и все мы знаем, как поисковые системы относятся к неуникальному контенту на сайте. Из этого можно сделать логический вывод, что картинки должны быть уникальны.
Но ведь я не делаю картинки уникальными, а вставляю какими есть, почему?
Может быть я тут не прав и мне стоит делать изображения уникальными, но:
- Картинка – это лишь не большой кусочек кода, который заслоняет собой огромная масса текста.
- Я считаю, что если делать уникальный текст, не уникальная картинка не будет препятствовать продвижению. Если в один день, поисковые системы начнут борьбу с не уникальными изображениями, тогда мне и миллионам других сайтов будет очень плохо. Если на вашем сайте изображения уникальны, ему ничего не грозит.
- Громадное множество копируют чужие изображения и благополучно находятся в топе, это доказывает, что не уникальная картинка – это не так уж страшно.
- Когда ваш сайт станет популярным и тысячи людей в день будут посещать его, наверняка будут находится “автора” изображений, которые будут требовать деньги за использования их работы, тогда вам придется одну за другой или снимать, или оплачивать изображения.
Вот что я думаю по этому поводу…
Если же вы не планируете вставлять в текст много изображений и вам не лень делать их уникальными, вперед! Тем более, что сделать изображение уникальным совсем не сложно . Наверняка, уникальные изображения продвигаются в поисковых системах быстрее и качественнее, если вы выполняете продвижение картинками. Про то, как делать , я уже писал, читайте.
Проверка на уникальность
Итак, первое, что вам понадобится – сервис, который может проверять уникальность изображений. Я уже давно пользуюсь сервисом Tineye, чего и вам советую. Проверять можно указав ссылку на изображение или загрузив его прямо с рабочего стола, к примеру.
Зайдя на главную страницу вас встретит вот такой робот:

Думаю, что это и есть тот самый Tineye . Глядя на изображение выше все становится ясным и без пояснений. Загружаем картинку с компьютера на сайт, с помощью поля слева, а указываем ссылку на изображение с помощью поля справа.
Пользование сервисом абсолютно бесплатно! Берем любое изображение из интернете и проверяем его на уникальность. В пример я взял одно из таких, вот что нам выдает наш робот-помощник:

Как видите, было найдено 20 результатов, то есть существуют еще 20 сайтов, на которых была найдена такая же фотография. При желании, вы можете просмотреть список сайтов, где находятся данные фотографии чуть ниже.
Удобна, не правда ли?
В свое время много вебмастеров пробовали себя в попытках сделать картинку уникальной и ответ всегда лежал прямо перед носом. Все на столько просто, что сложно не удивится .
Берем любую, не уникальную картинку:

Проверяем ее на уникальность:

Результат показал, что еще 144 сайта имеют подобное изображение. Изображения перекрашены, обрезаны, изменены размеры и т.д., но их не уникальность вида нам.
Теперь открываем это изображение в обычном paint и выполняем действия на картинке:

“Повернуть – Отразить по горизонтали”. После этого сохраняем изображение и идем проверять его уникальность. Больше делать ничего не надо, никаких эффектов.
Картинка стала выглядеть вот так:

Даже ребенок увидит, что это одно и тоже изображение, только немного измененное, в данном случае развернутое. Не стоит забывать,что у машины нет человеческих глаз и то, что нам кажется элементарным и естественным, машина никогда не поймет.
Проверяем на уникальность:

Думаю, что слова тут излишне, все итак понятно. Уникальность изображения стала 100%, что не может нас не радовать . Не зря ведь сказано было:
“Все гениальное – просто
”.
После создание уникальной картинки, не забываем, что есть такое дело как !
Другие способы сделать картинку уникальной?
Наверняка есть и другие способы сделать изображение уникальными, но я никогда этим не занимался, поэтому не смогу вас в этом просветить. Если вы решили начать экспериментировать и добиться уникальность изображения другими способами, хочу вас сказать, что до вас это уже было сделано. В этой
статье автор отлично показал результаты своих экспериментов с уникальностью картинок. Автора я не знаю, он сделал хорошую работу и я хочу показать ее вам, вот к чему приводит создание интересного и качественного контента .
Кстати, раз уж коснулись темы уникальности, предлагаю вам прочитать о том, как я проверяю уникальность текста .
На это все! Ах нет, подождите, я хочу добавить опрос!
Последнее время я старался писать каждый день и мне это удавалось, но меня стал мучать вопрос, стоит ли мне писать так часто? Может быть достаточно писать и через день? Я хочу спросить у вас, читатели моего блога!
Как часто мне стоит писать на блог? Может быть вы не успеваете переваривать столько много информации сразу? Может быть вам нужен день отдыха от меня, чтобы понять все, что я пытаюсь вам объяснить? Может быть вы просто не желаете читать что-то новое каждый день? Подумайте над этим и ответить, пожалуйста.
В завершение хочу напомнить, что запустил , в котором приглашаю всех принять участие! С запуском этого конкурса, я запустил новый этап жизни моего блога! Теперь на нем постоянно будут проводится конкурсы, в рамках которых вы сможете сделать свой блог лучше, выиграть денег, получить бесплатные ссылки, получить знания (которые, кстати говоря, бесценны) и многое другое! Не забудьте подписаться на обновление блога , чтобы не пропустить!
Коржики на сегодня:
Еще раз убеждаюсь, что Япония – страна чудес. Все больше и больше хочется туда попасть . Смотрим и наслаждаемся.
Если вам нужен хороший хостинг, может быть вам подойдет vps хостинг ? Провайдер нтхост известен своим качеством!
Вам понравилось?